Nel mondo dello sviluppo software, la scelta degli strumenti giusti può fare la differenza tra una giornata produttiva e una frustrante. In questo articolo, condivido il mio setup completo del 2025, perfezionato attraverso anni di esperienza nel campo dello sviluppo web e della content creation.
Nota: alcuni dei link presenti in questo articolo sono referral. Se desideri supportare il mio lavoro, puoi utilizzarli per i tuoi acquisti. In alternativa, puoi semplicemnte non cliccare sui link ma cercare direttamente i prodotti su Google.
Computer
La mia configurazione si basa su:
- Il mio computer principale per lo sviluppo è un Mac Mini M2 Pro, 32GB RAM, 512GB SSD
- Gestisce senza problemi ambienti di sviluppo complessi
- Funziona perfettamente anche in condizioni di calore estremo (ho registrato temperature ambientali fino a 40°C senza aria condizionata!! 🥵)
- Ideale per compilazione e testing
- Eccellente per editing video e content creation
- Per i lavori che richiedono mobilità come presentazioni, consulenze o lezioni utilizzo un MacBook Pro 13“ (2018), 8GB RAM, 128GB SSD
Monitor
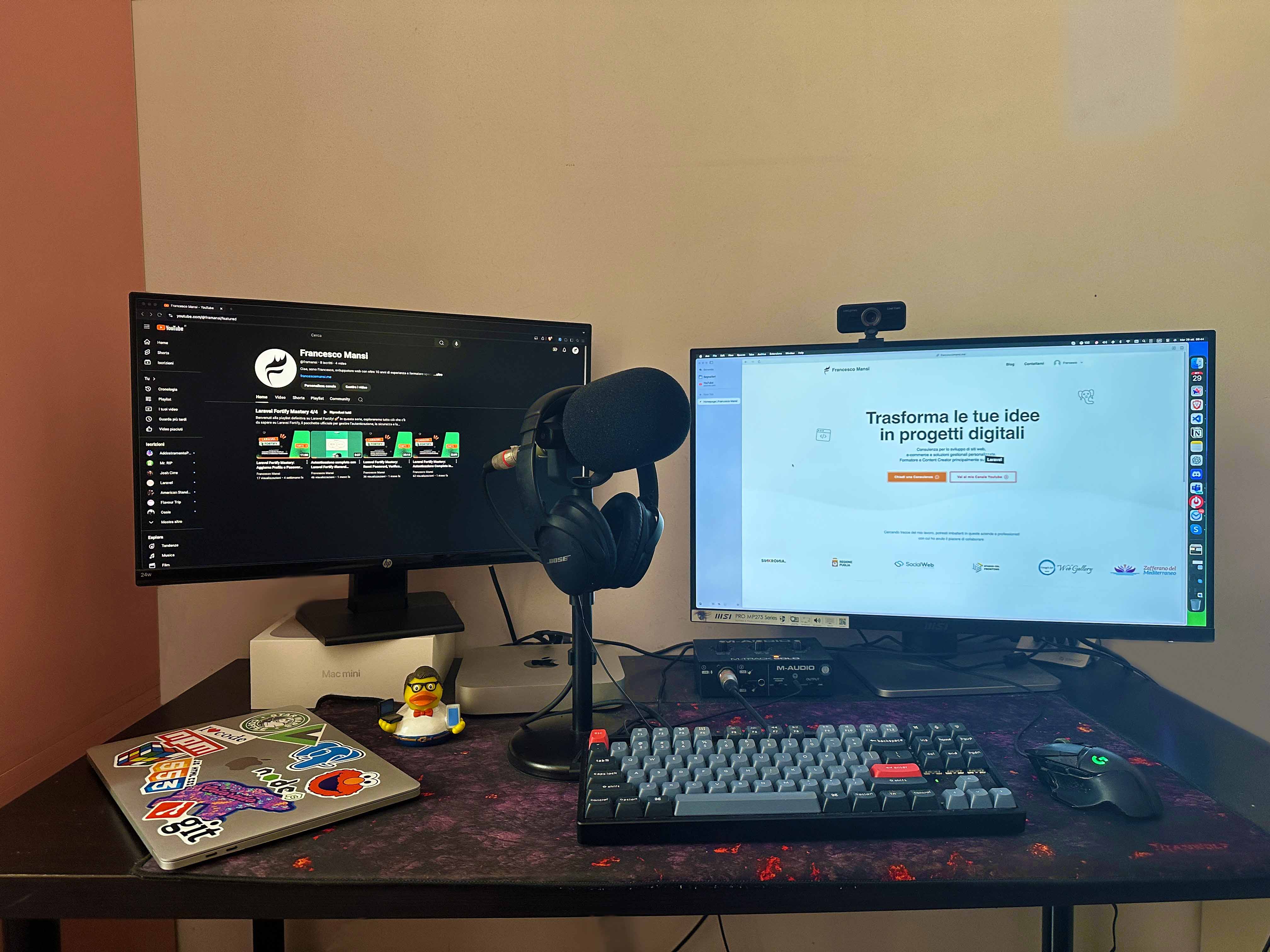
Utilizzo un Monitor MSI PRO MP273QP da 27“ WQHD come principale e un Monitor HP 24w IPS Full HD come secondo supporto video per il Mac Mini o, quando ho necessità di un monitor piu grande, per il Macbook.
Ho scelto il MSI PRO come display principale per diverse ragioni:
- Risoluzione 2K (2560x1440) Si avvicina ai 220 PPI dei display Retina (Lo Studio Display costa 1700 Euro!)
- La possibilità di posizionarlo anche verticalmente
- Refresh rate 75Hz per una maggiore fluidità
- Pannello IPS con eccellente riproduzione dei colori
- Ottima ergonomia con stand regolabile
- Perfetto per lunghe sessioni di lavoro
Audio
Ho investito in un setup audio professionale per garantire la massima qualità nelle call, nelle sessioni di docenza e nelle registrazioni:
-
RØDE PodMic + RØDE DS1 Stand
- Microfono dinamico di qualità broadcast
- Stand da tavolo discreto che non ingombra la scrivania
- Audio cristallino per meeting e registrazioni
- Isolamento eccellente dai rumori ambientali
-
M-Audio M-Track Solo + TritonAudio FetHead
- Interfaccia audio XLR compatta e affidabile
- Il FetHead fornisce un boost pulito al segnale di + 27 dB
- Alimentazione Phantom Power
- Setup ideale per voce parlata
- Conversione audio di alta qualità
Periferiche
-
Keychron K8 Pro QMK/VIA
- Tastiera meccanica wireless di alta qualità
- Switch personalizzabili per la migliore esperienza di digitazione
- Completamente programmabile via QMK/VIA
- Ottima autonomia della batteria
-
Logitech G502 HERO
- Mouse gaming riconvertito per uso professionale
- Sensore ad alta precisione
- Pulsanti programmabili per automazioni
- Ergonomia eccellente per uso prolungato
-
Bose QuietComfort 35
- Cancellazione del rumore attiva
- Comfort eccezionale per lunghe sessioni
- Qualità audio superiore
- Perfette per concentrarsi in ambienti rumorosi
-
CREATIVE Live! Cam Sync 1080p V2
- Video grandangolare Full HD
- Supporta UVC, non è necessario installare driver aggiuntivi
- Economica!
Ambiente di Sviluppo
-
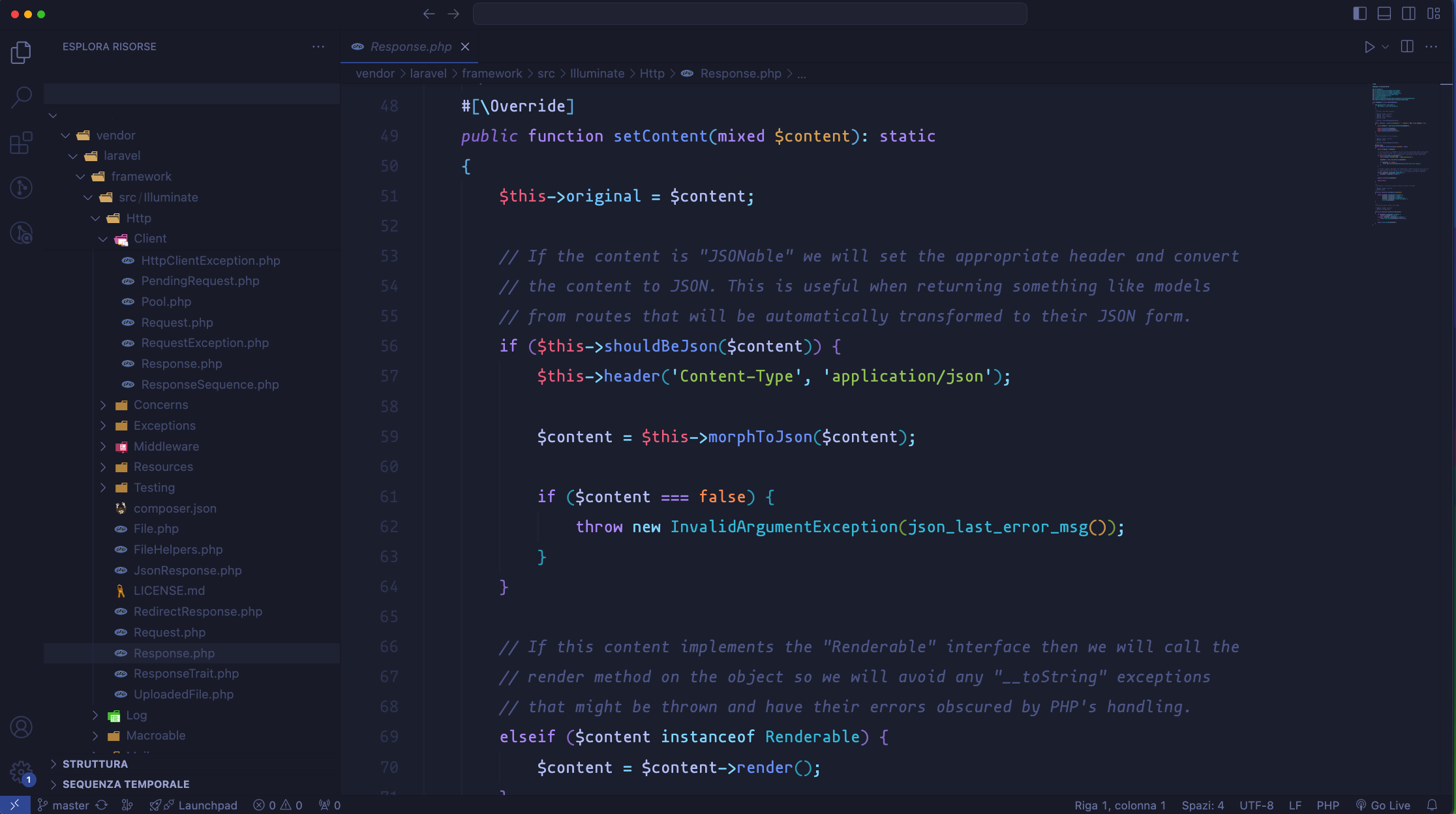
Utilizzo ormai da anni VSCode, ho abbandonato PHPStorm in quanto con il mio vecchio MacBook era diventato un macigno ogni volta aprire un progetto.
-
Plugin Usati
- Alpine.js Intellisense (adrianwilczynski.alpine-js-intellisense)
- DOtENV (mikestead.dotenv)
- Headwind (heybourn.headwind)
- Laravel Blade Formatter (shufo.vscode-blade-formatter)
- Laravel Blade Snippet (onecentlin.laravel-blade)
- Laravel Extra Intellisense (amiralizadeh9480.laravel-extra-intellisense)
- PHP Debug (xdebug.php-debug)
- PHP Intelephense (bmewburn.vscode-intelephense-client)
- SQLite (alexcvzz.vscode-sqlite)
- Tailwind CSS Intellisense (bradlc.vscode-tailwindcss)
- VSCode-icons (vscode-icons-team.vscode-icons)
- Font Usato: Mononoki
- Tema Usato: Tokyo Night Storm (enkia.tokyo-night)
-
Plugin Usati
-
La mia scelta del terminale è iTerm 2 con Zsh e Oh My Zsh. Utilizzo un set di colori scuro e il font usato è MesloLGF

Strumenti per Content Creation
- Per registrare i miei video tutorial da caricare su Youtube utilizzo Screen Studio, che gestisce in maniera ottima gli zoom e la doppia fotocamera.
- Recording fluido dello schermo
- Editing video semplificato
- Perfetto per tutorial
- Per registrare al volo lo schermo invece utilizzo Screenflow
- Cattura simultanea di schermo e webcam
- Editing professionale
- Esportazione in alta qualità
Browser
Utilizzo tre browser per scopi diversi:
-
Brave Browser
- Browser principale
- Privacy-focused
- Blocco pubblicità integrato
- Prestazioni eccellenti
-
Arc Browser
- Utilizzo specifico per registrazioni
- Interfaccia pulita e Minimal
- Organizzazione spazi di lavoro
-
Safari
- Per Testing su WebKit iOs
Servizi Cloud
-
Digital Ocean con Server a Francoforte per GDPR Europeo
- Droplets per hosting
- Managed databases
- Object storage
- Ottimo rapporto qualità/prezzo
-
Keliweb con Server nel Sud Italia
- Hosting italiano
- Supporto eccellente
- Server VPS performanti
-
Laravel Forge
- Deployment automatizzato
- Server management
- SSL automatico
- Zero-downtime deployment
Analytics
-
Umami
- Analytics privacy-focused
- Self-hosted
- Dati accurati
- No cookie banner necessario
Conclusione
Questo setup è il risultato di anni di ottimizzazioni e rappresenta il perfetto equilibrio tra potenza, ergonomia ed efficienza per il mio workflow di sviluppo. Naturalmente, è in continua evoluzione e viene aggiornato regolarmente in base alle nuove esigenze e tecnologie disponibili.